Disclosure: Some of the links below are affiliate links. This means that, at zero cost to you, I will earn an affiliate commission if you click through the link and finalize a purchase. Learn more!
In this tutorial, I'll be explaining to you step-by-step how to set up your 'Gameplay' scene inside Streamlabs. This includes adding your webcam and all of the overlays that will help to make your stream look professional.
Getting Started
Let's start by getting Streamlabs open and ready to go. If you do not already have Streamlabs, you can download it here.
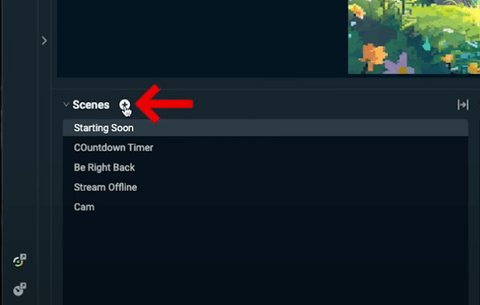
On the bottom left-hand side, you'll see 'Scenes'.

Press the plus sign icon right next to this and we'll name this 'Gameplay'. Press 'Done', and then this scene will be created.
Now, we can go over to 'Sources' and start to fill in the elements of our gameplay scene.
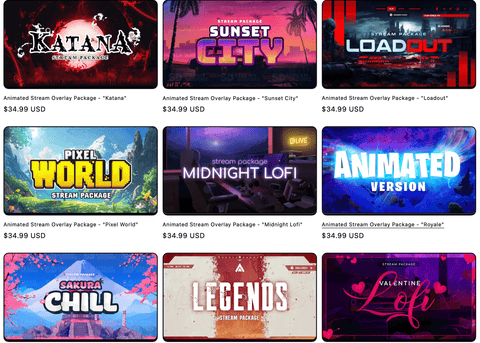
For this tutorial, I'll be using an animated overlay package from Stream Designz. There are tons of different overlay options that match the needs and aesthetics of any streamer out there.

These are really easy to use and they go a long way when it comes to having a professional-looking stream. Today, I'll be using the 'Pixel World' animated overlay package.
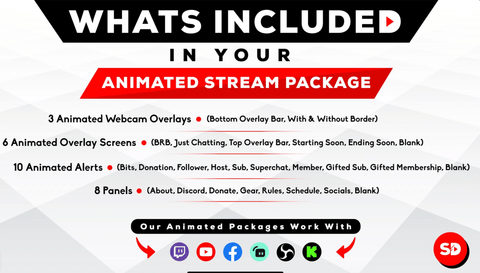
You can see everything that this package comes with below.


This will include everything that we need like an overlay bar, webcam overlays, and all of the panels and screens that we need.
Adding in your Webcam Overlays and Your Camera
Once you have your overlays, you can head back over to Streamlabs.
If you downloaded your overlays from Stream Designz, they're going to come as a zip file. Before you can use these on Streamlabs, you have to unzip them. If you're on a Mac, you can do this by double-clicking the zip file and it will add all of the unzipped files into a new folder. If you're on a Windows, you'll need to right-click the zip file, and press 'Extract'. This will give you a new folder with all of the overlays inside of it. Once this is done, your overlays are ready to be used.
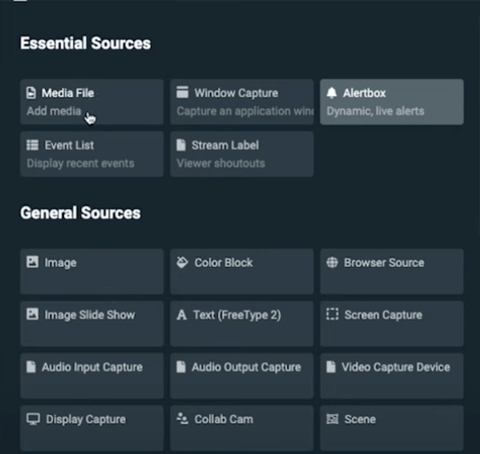
Now, press the plus sign icon next to 'Sources'. If you are using animated overlays, you'll select 'Media Source', but if you're using static overlays, you'll press 'Image'. Since I'm using animated overlays, I'll select 'Media File'.

Then, you're going to select 'Add a New Source Instead', and let's name this "Overlay Webcam".
Now, it's going to ask you to locate the file, so you'll hit 'Browse', and find the folder that you unzipped earlier. You can see that you'll have three different options to choose from.
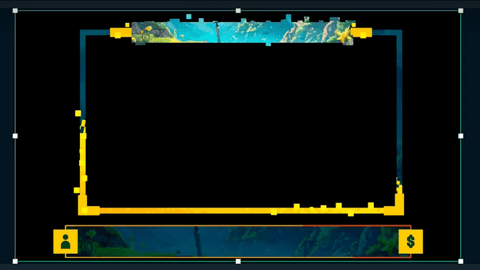
The first one is just a border with nothing around it. The second one has the border as well as donations. Lastly, the third just has the bottom border for if you're utilizing a green screen. I'm going to be using the second one today.
Once you select this, it will give you a few different options for some settings that you can change. The only thing you'll want to do here is to toggle on 'Loop', and then you can select 'Close'.

Next, we need to add our camera. To do this, press the plus sign icon next to 'Sources', and select 'Video Capture Device'. Press 'Add Source', toggle on 'Add a New Source Instead', and we'll name this "Camera". Press 'Add Source' again, and then you'll select your camera.
If you have gone ahead and added your camera to another scene, you can instead hit the plus sign icon next to 'Sources', select 'Video Capture Device', and then select your camera under 'Add Existing Source'.
Once you add in your camera, it will be on top of your webcam overlay. Simply move and resize this to be right on top of the overlay. Once this is done, go down to 'Sources' and drag the "Overlay Webcam" on top of "Camera". This will shift the overlay to lie on top of the camera.

On the far right side of the 'Sources' box, you'll see a button to create a folder. This is going to allow us to be able to group the camera and the webcam overlay together. Once you create the new folder, all you want to do is drag and drop the "Webcam Overlay" into the folder, and then drag and drop the "Camera" into the folder.
Now, when you resize this, the camera and the webcam overlay will both resize at the same time and you won't have to worry about moving them separately. So, let's go ahead and resize this so that it fits where we want it to be.

Adding in your Gameplay
The next thing that we want to do is add in our gameplay. To be able to do that, press the plus sign icon next to 'Sources'. If you are gaming directly on your computer, then you'll select 'Screen Capture' or 'Window Capture'. Then, you can name this 'Game', and then you will be able to select your screen or the game that you want to be able to display.
If you are utilizing a capture card, then you'll instead select 'Video Capture Device'. You're going to toggle on 'Add a New Source Instead', and then you can name this 'Capture Card'. Press 'Add Source', and then you'll be able to select your capture card. When you close this out, you'll be able to see your gameplay on the screen.
I'm going to make my gameplay as big as I possibly can, and then I'll go back to sources, and then I'll move the folder that we created earlier to be above the gameplay. This will allow the camera and the webcam overlay to appear above the gameplay screen.

Adding your Overlay Bar
Now, we're going to want to add our 'Overlay Bar' so that we can show subscribers, followers, and donations all at the same time, in the same place.
Start by pressing the plus sign icon next to 'Sources' and select 'Media File'. Press 'Add Source' and we'll name this 'Overlay Bar'. Press 'Add Source' again and then locate the file for this in the package that you downloaded. If you have a package from Stream Designz, it will be under 'Overlay Screens'.
Once you find the file, hit 'Open', and again you're going to want to select 'Loop' for this overlay. Press 'Close', and now you should see your overlay bar.
You can see that this has 'New Subscriber', 'New Follower', 'New Donation', and 'Stream Goal'. Now, you can resize this to be exactly where you want it to be. We'll go ahead and size this down some, move it to the center, and have it at the very top.

With your overlay bar, along with your other overlays, your camera, and your gameplay added in, your gameplay scene is all done.
If you want to learn how to make sure that things show up on your overlay bar, like someone's name showing up when they subscribe, check out this video here. It will walk you step-by-step through how to set up 'Stream Labels' using Streamlabs!




Share:
How to Setup Overlays in Streamlabs for Beginners
Streamlabs - Adding Stream Labels (Follow, Dono, Subs)